Building plugins for PageCarton is an easy process and for the most part, coding is not required. The concept of plugins in PageCarton is unique in the sense that PageCarton allows you to build components of an existing installation into a plugin that can be used on any other PageCarton installation. Plugins are built within the PageCarton Admin Panel and on the user-end; it is also installed within the PageCarton Admin Panel.
This guide describes how plugins may be built on a PageCarton installation, so it could be ready to be installed on another PageCarton installation.
How PageCarton Plugins Work
An easy illustration is a basic site that only has a changed logo and favicons. Such site could be used to build a plugin that sets the logo and favicons to that of the site. The explanation is below:
- "Site A" is a new site that has a custom logo and favicon uploaded;
- A plugin is built on "Site A" including the uploaded logo and favicon;
- If the plugin is installed on a new site "Site B"; "Site B" would now have the same logo and favicon as uploaded "Site A"
- If the same plugin is installed on another site "Site C"; "Site C" would also have the same logo and favicon as uploaded on "Site A".
So the concept of building plugins is to be able to reuse data and resources that are embedded in an installation. So, the functionality that would be made into a plugin must first be made to work on an existing installation.
All PageCarton installations have the functionality to build plugins using the contents of the installation. But the first thing to do is to make the resource available on the installation.
It is recommended to build plugins using a fresh PageCarton installation; this is so that there would be fewer components listed for inclusion into the plugin. In the real sense, the recommendation doesn't have to be a new installation; it may just be another instance in a multisite setting using domain, sub-domain or sub-directory.
Determine what your plugin would do; this is essentially about determining the purpose of the plugin and what you would accomplish by building it. While doing this, you should come up with an idea of the things needed in building a plugin. They are:
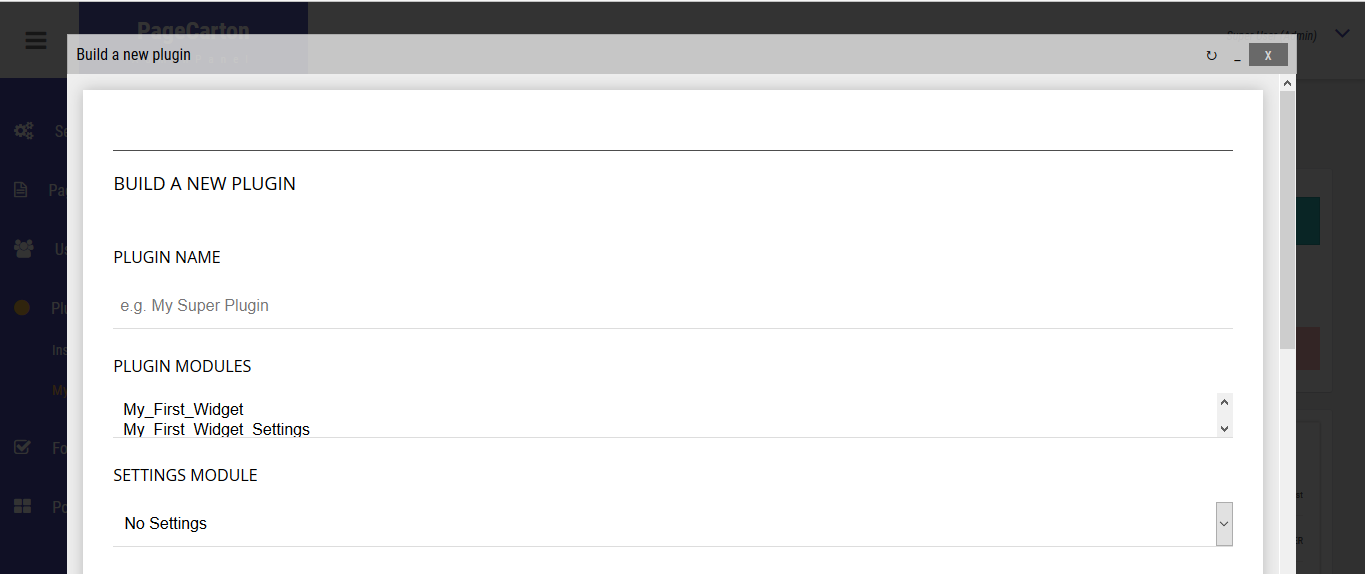
Plugin Name
All plugins need a unique name that would distinguish them from other themes. All themes installed in PageCarton are saved in the same directory so, when there's a plugin with the same name on the installation where the plugin is being installed, the installation won't go through
An easy way to achieve a unique name is to prefix your organization name to the plugin name. For instance, if an organization named "ABC Ltd" is building a plugin named "Hello World", a sample name for the Plugin could be ABC Hello World; the chances of having a naming conflict with that would be greatly reduced
Plugin Components
There are four kinds of components that a PageCarton plugin can have. The components define the sets of resources that become available in a PageCarton installation once the plugin is installed and activated. These components are selected when a plugin is being built. These components are:
Documents & Files
Documents are added through the file manager in the Admin Panel. By default all files uploaded resides in "/pagecarton/sites/*/application/documents". Files selected as part of the components of a plugin becomes available when the plugin is installed and activated.
Pages
Pages are added and customized in the Admin Panel. Pages available to be selected must first be created. Pages selected as part of the components of a plugin becomes available when the plugin is installed and activated.
Modules
Widgets, Database Tables and Settings are where custom PHP programming happens in PageCarton. Modules are PHP Classes that represent any one of them. Adding modules require one to have a capability of writing PHP code.
Widgets
By default, whenever PageCarton wants to output something to the browser, it does this through widgets. A widget serves as a bridge that links the PageCarton core to the browser. Adding widgets require one to have a capability of writing PHP code. Widgets are PHP classes that extend the base PageCarton_Widget class. A Widget should have an "init" method that the PageCarton core would call to run the widget process. The easiest way to create a widget is to create the file from the PageCarton Admin Panel. To create a widget file, go to:
PageCarton Admin Panel > Plugins > My Plugins > "New Widget"
This will create the PHP File that would contain the widget class in the right directory. It will also create the "init" method outputting some demo code. You need to customize this file to suite the task you want the widget to accomplish. All Widget files should be saved in "/pagecarton/sites/*/application/modules".
Currently, you cannot edit the widget file from the browser; you need to edit the file using your favorite code text editor.
There is another article detailing how to add custom widgets to a PageCarton installation.
Database Tables
Database Tables are similar to Widgets, only that they don't output anything. They also extends PageCarton_Table core PageCarton class. They are meant to guide the PageCarton core as to how to store data on the server. When building a plugin, a lot of times we want to store data for various purposes. Database is the heart of building a dynamic application where data is being manipulated based on user action. Data could be stored, retrieved and manipulated through a central storage system powered by PageCarton Database Tables.
The process of creating Database Tables is similar albeit a lot easier than widgets.
PageCarton Admin Panel > Plugins > My Plugins > "New DB Table"
Unlike the widget, customizing the Database Table after creation is not required. After entering the class name and database fields, and data types, the Class file is created automatically and the Database tables can be used immediately. Database Tables are mostly used in Widgets through API calls.
Settings Module
Settings modules are the PHP Classes that prepare to take data in the user-defined plugin settings area. PageCarton Core allows plugins to take user-defined data to be able to alter the behavior of the settings based on the user choices. Settings Modules extend the PageCarton core class PageCarton_Settings. Determine if your plugin would need some kind of settings that the users would use to customize its use. The options selected by the user could be used as variables in your widgets.A simple, yet perfect scenario is a plugin that takes feedback from site users and send as email to the website admin. Such plugin may want to ask for admin e-mail address to send the feedbacks to.
The process of creating a settings module is similar to the other modules:
PageCarton Admin Panel > Plugins > My Plugins > "New Settings"
Database Tables Data
PageCarton doesn't require external databases; it has internal data storage structure that could easily be coupled into a plugin. Including database data in a plugin enables one to be able to include a lot of database-driven features into a plugin.
For instance, when Custom Forms are created, they are stored in a database table. So if the table data is included in the plugin, the Custom Forms become available in the installation that has the plugin installed. The same goes for including User Accounts, Navigation, Settings Names and Settings Options.
Steps to building a plugin
Add all the needed components on a fresh instance of PageCarton. This is where you upload documents; create pages or widgets as required.
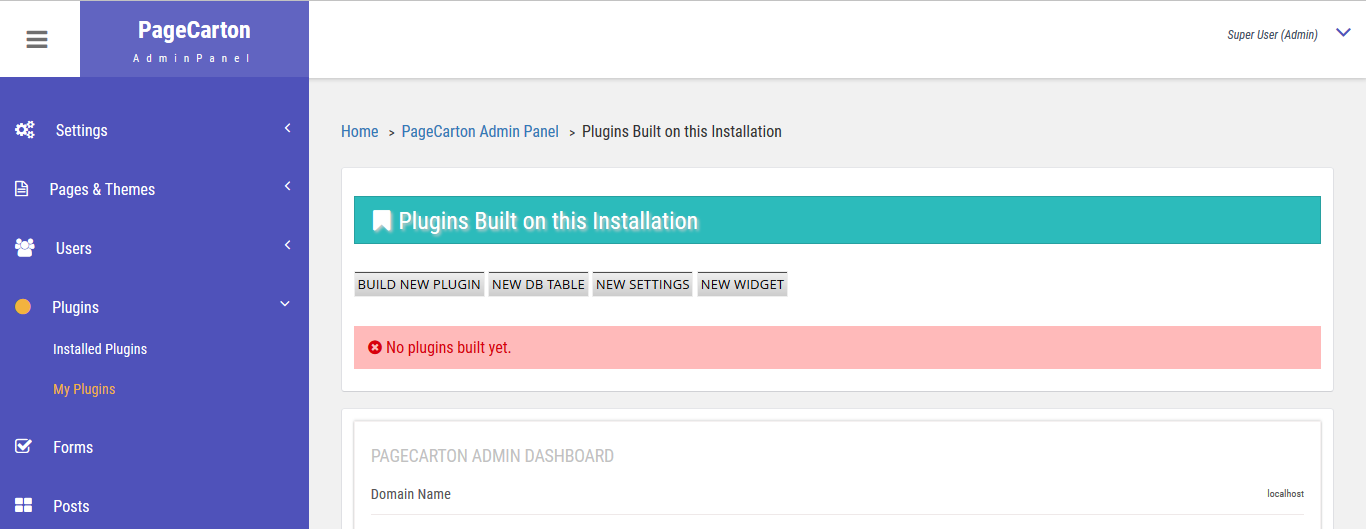
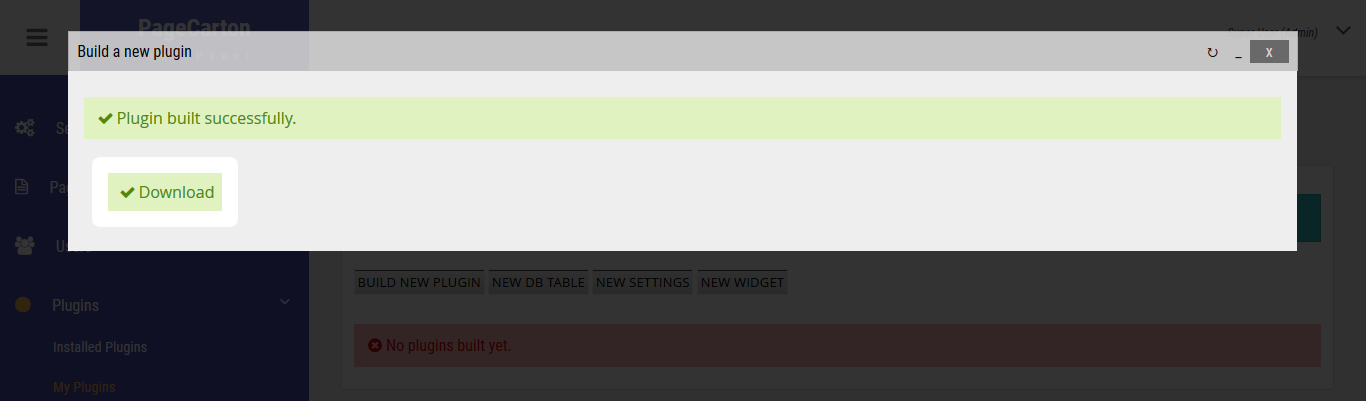
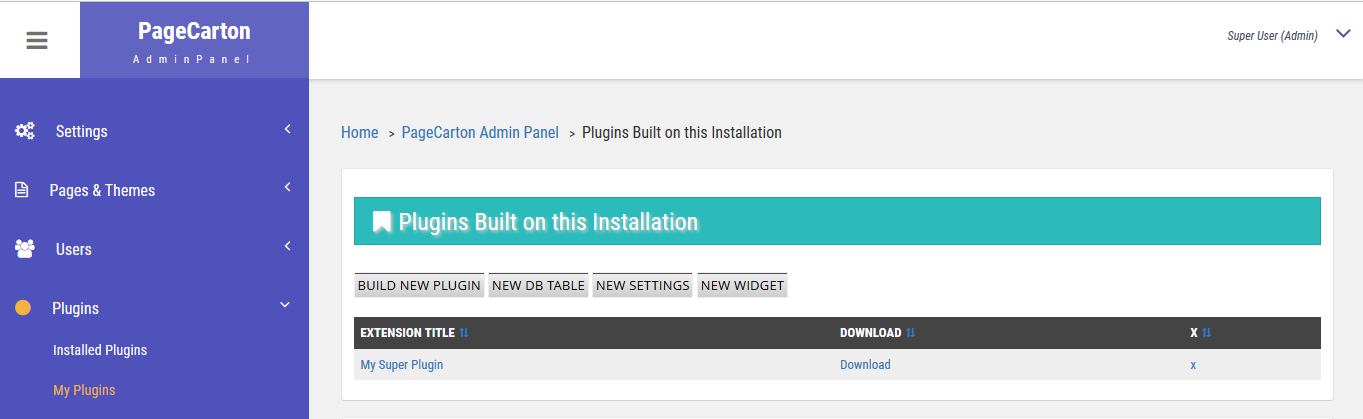
PageCarton Admin Panel > Plugins > My Plugins > "Build New Plugin"