From PageCarton 1.8.71, it is now possible to sync one's PageCarton core with a third-party repository. In some cases, it is useful to want to connect PageCarton to one's own fork of the PageCarton core from Github. You can do this in few easy steps:
- Get the direct link to the ZIP archive of the PageCarton core you would like to sync with. If you are using Github, your link should be like "https://github.com/pagecarton/pagecarton/archive/1.9.x.zip". For example, mine is "https://github.com/ayoolafalola/pagecarton/archive/1.9.x.zip" because that is the direct link to the ZIP file of the git branch I want to work with.
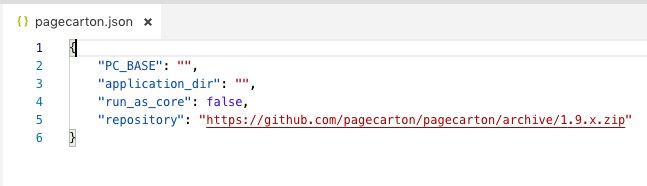
- Edit your "pagecarton.json" configuration file in the web root and update the "repository" option to the link to the ZIP archive. You can create your own "pagecarton.json" into the web root if you don't have one; a sample "pagecarton.json" file is located in "pagecartion/core/local_html/" directory, you can copy that to the web root to get started. When you are done, the configuration file in your web root should look like what is in the screenshot below

- Run the "Application_Backup_GetInstallation" widget by going to example.com/widgets/Application_Backup_GetInstallation?pc_recreate_installer=1 on your browser. Don't forget to change "example.com" to your own domain name or "localhost" if you are working offline. This is the manual way to sync your core with the set repository. You may need to log in if you are not logged in as an admin

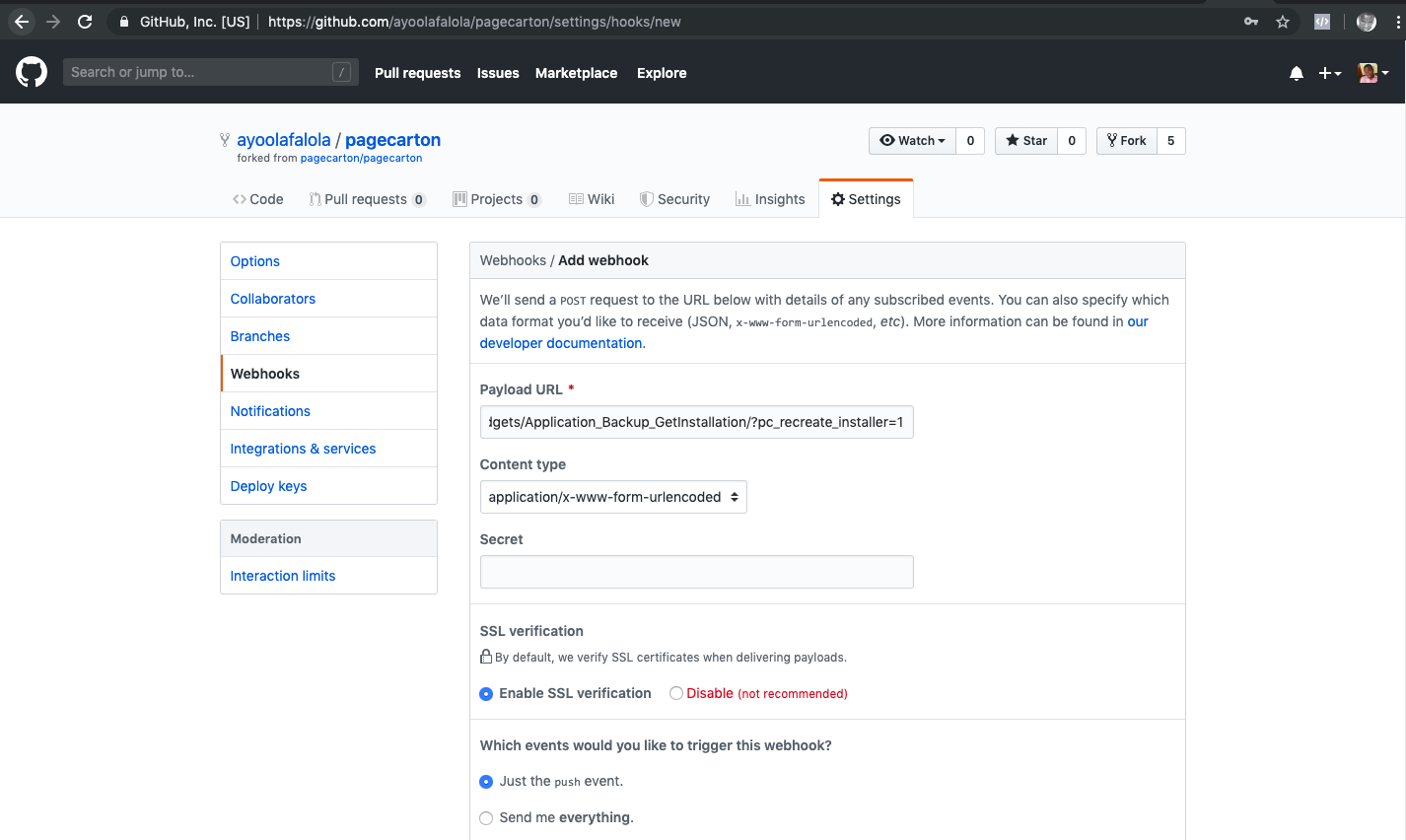
- If you would like the server to sync the core immediately you push changes to Git, set up a web hook on your github account to always call example.com/widgets/Application_Backup_GetInstallation?pc_recreate_installer=1 whenever changes are pushed.

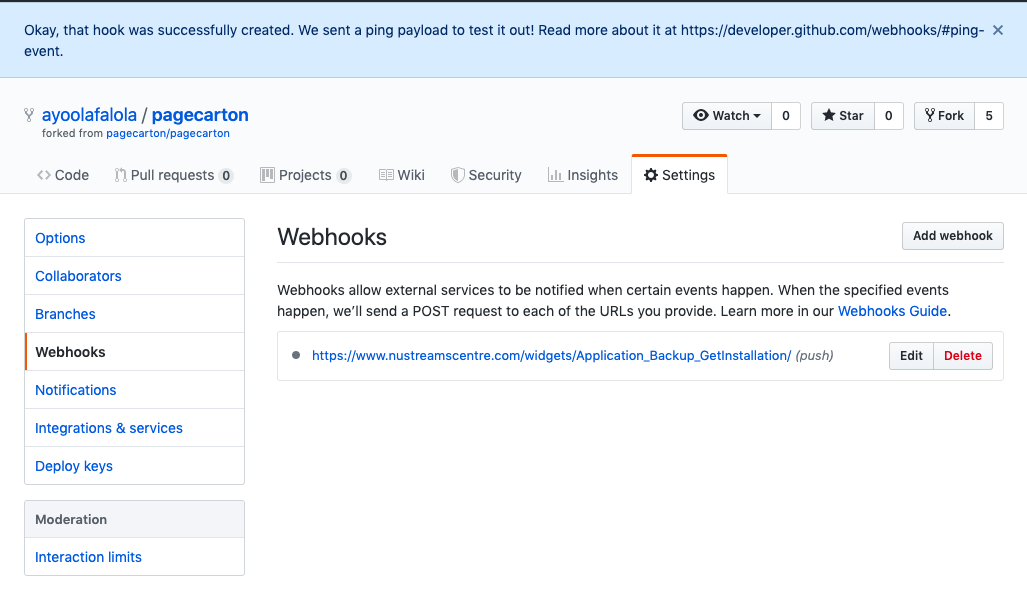
- If all is set, hook should be listed. You can make this call as many times as possible.