Creating A Website Back-Up within PageCarton Admin Panel
Step One
Log in to your website Admin Panel using your website name /pc-admin (www.example.com/pc-admin)

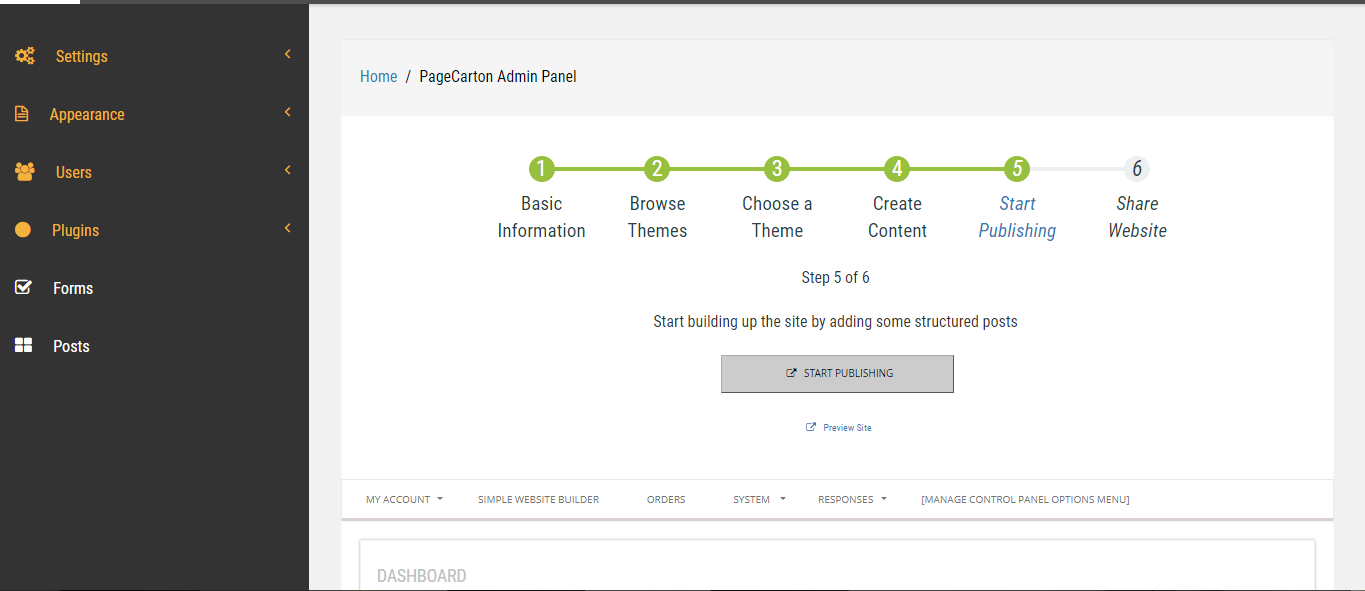
Step Two
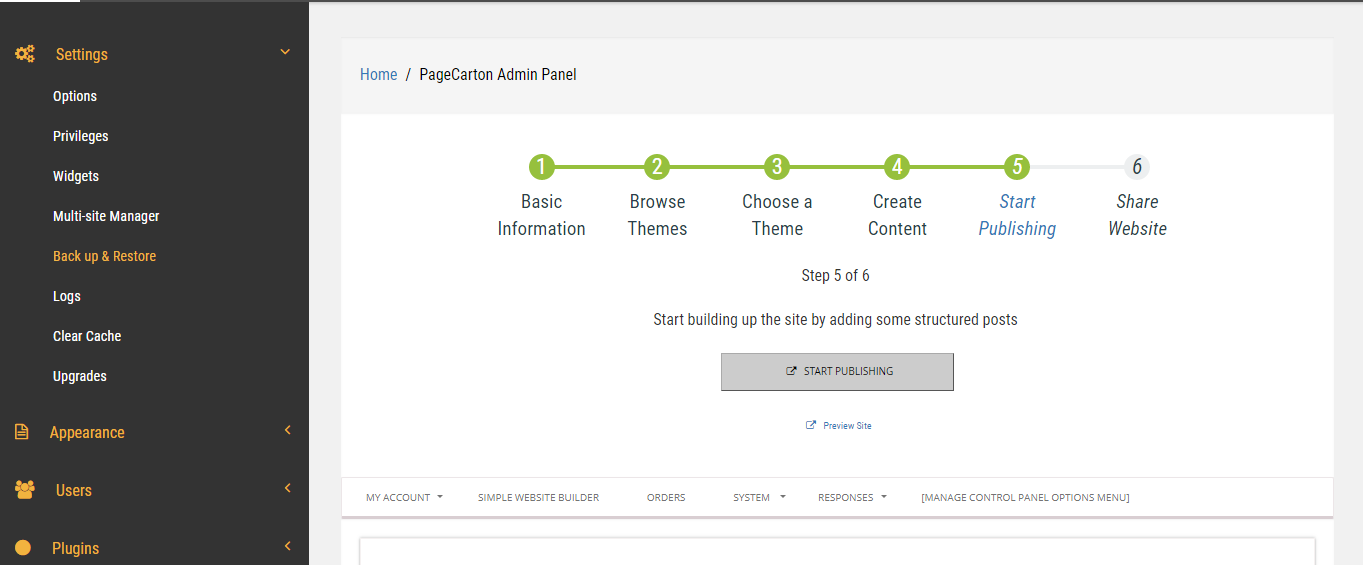
Click Setting Button after clicking on setting this will list out all the necessary button you can use to make changes to your website.
Click Back and Restore button Wait Patiently for next screen below

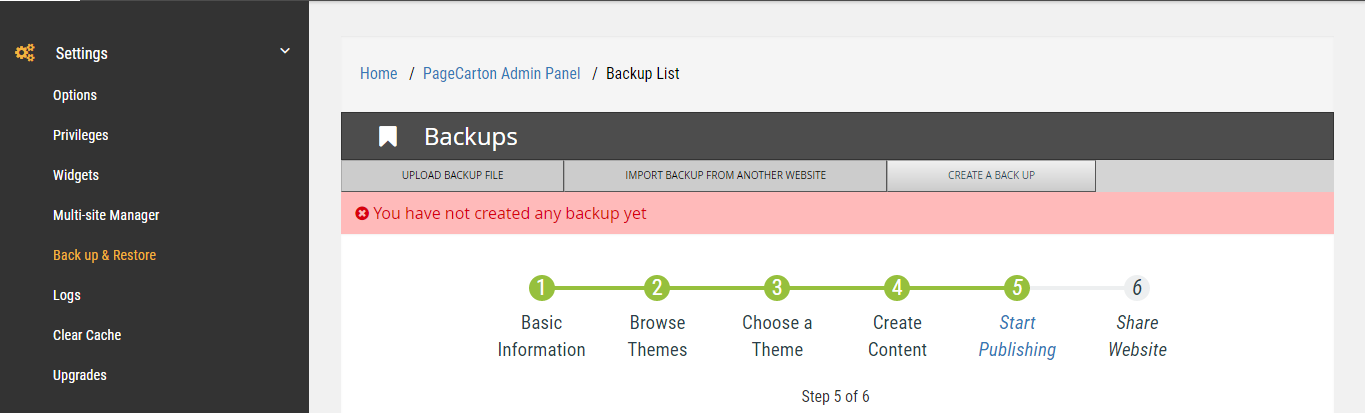
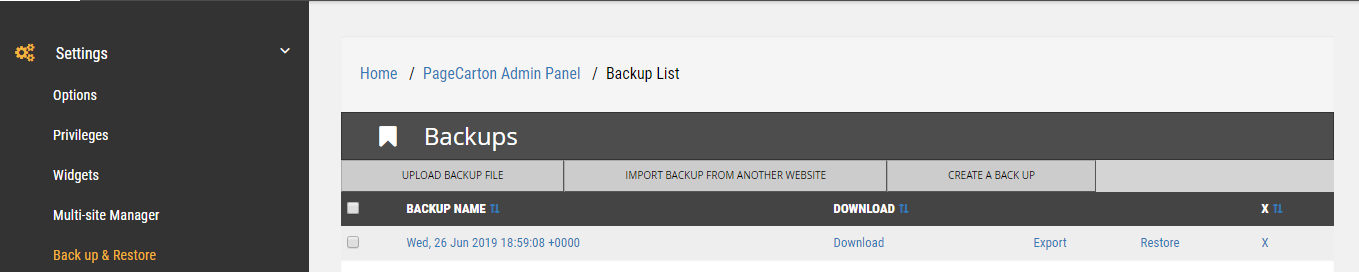
Step three
This screen will show you three buttons.
Upload Back-Up Button: allows you to upload your website back-up from your computer System
Import Back-Up from another website Button: allows you to upload your website back-up from another website Domain
for instance if you design your website on server A and you want to move to Server B this button is very useful.
Create a Back Up Button: this button will lead you to another screen to create your first website Back-Up
 |
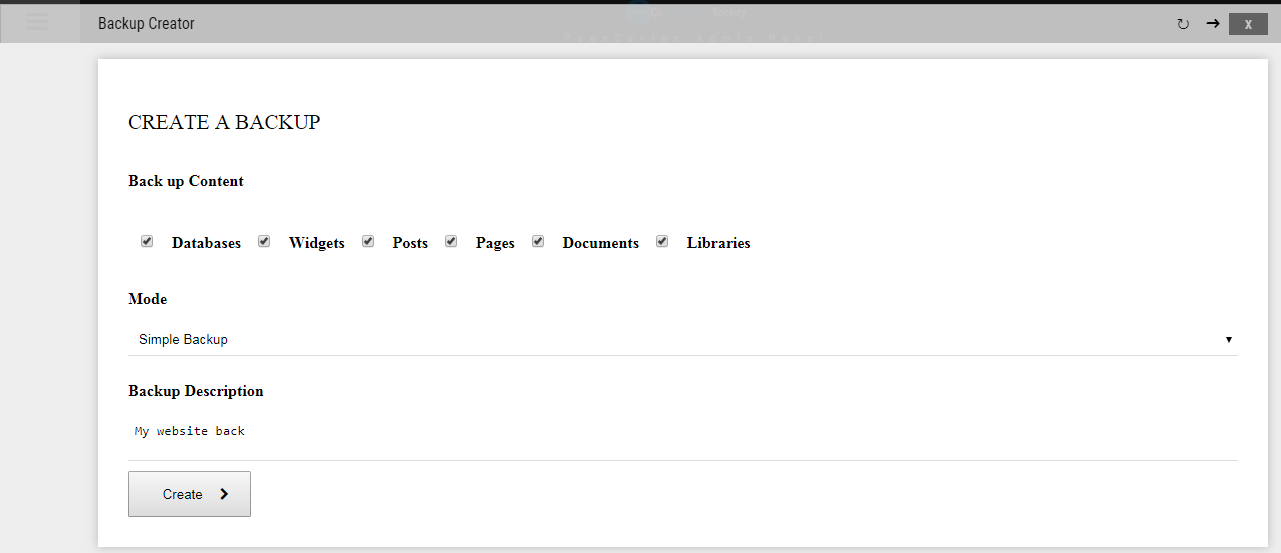
Step Four
You can select which content you would like to create with your Back-Up. You can describe your back with few words (This is Optional). When you are done Click Create Button and wait for the Next Screen to Come up..

Step Five
Congratulation your Back is created successfully (Click the X button to go back to your window)

Step Six
Now you have successfully create your first website back you can now download your back-up on your computer for save keep..

Thank you for your time feel free to comment or you have any question use the comment box..





