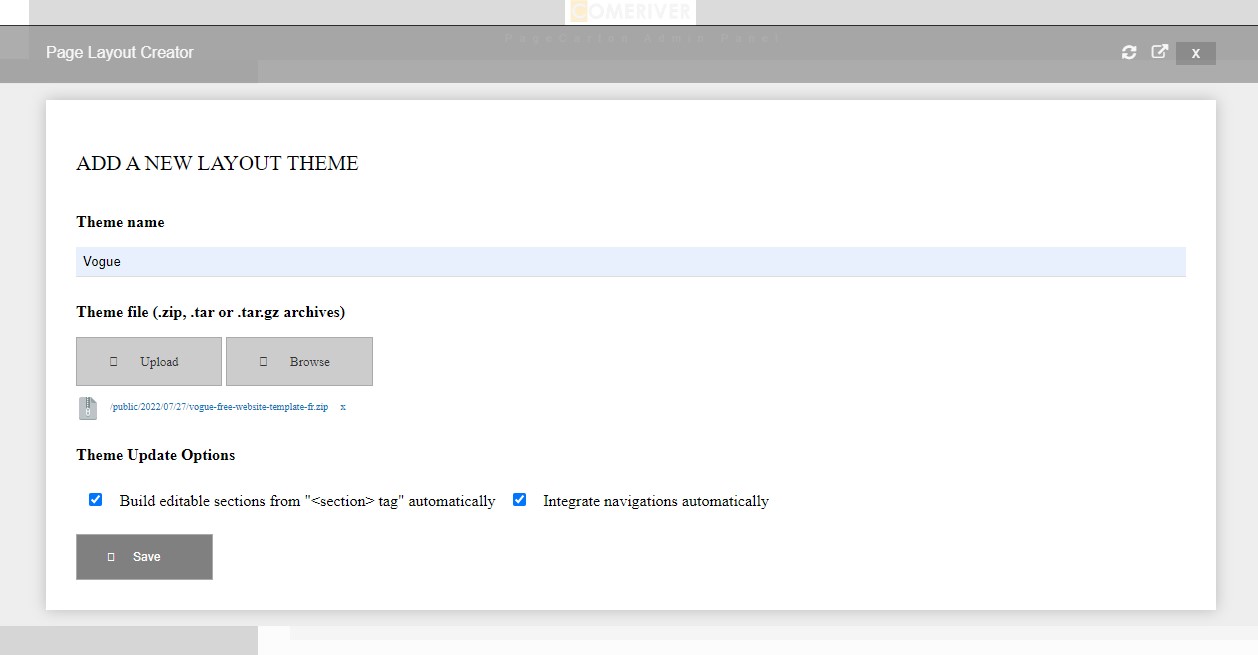
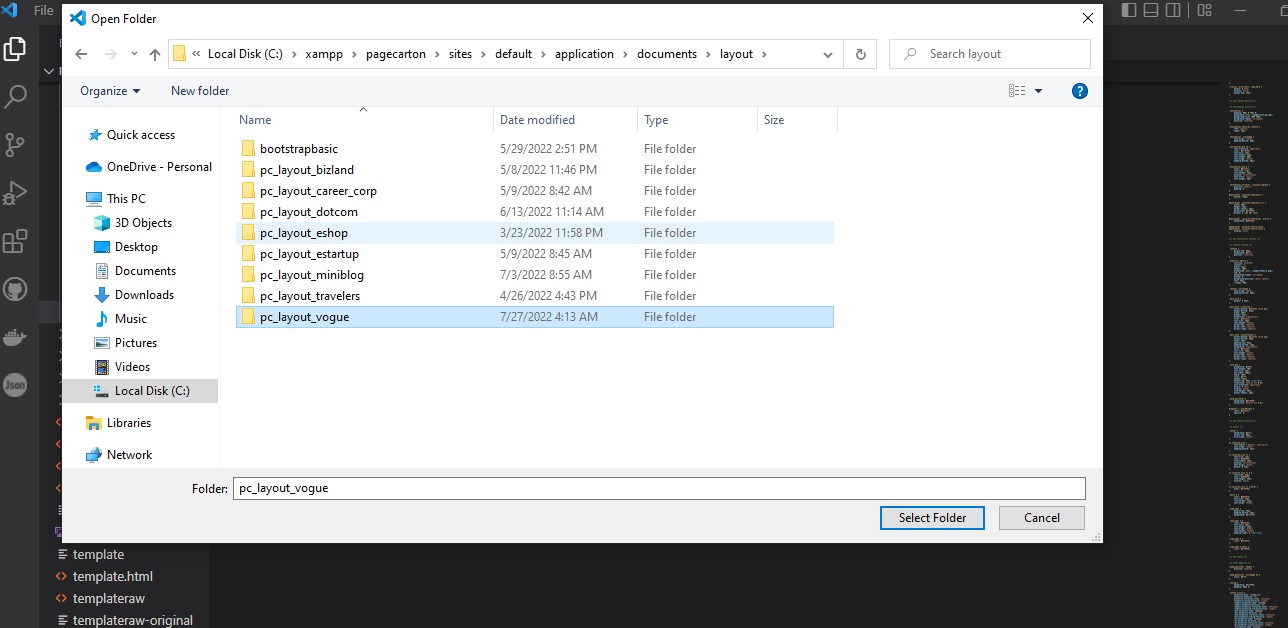
In an update to PageCarton that was available from August 2020, we added a new way to create and customize PageCarton Themes. In addition to existing ways of creating and customizing themes, you can now customize themes completely from the raw HTML code section using your favorite code editor.
Before now, most of the theme layout design functions has been limited to the visual Page Editor in the PageCarton Admin Panel, we noticed that this has proved to be difficult for developers who have become familiar and comfortable using IDEs and standalone Advanced Code Editors. So we thought to build this new feature specifically for developers - basically those who are comfortable writing their own HTML codes.
https://www.youtube.com/watch?v=wXWF1BX1FzE
New Features
- Ability to compose PageCarton themes using any code editor of your choice
- Use HTML/JSON syntax to embed PageCarton Widgets in your theme design
- Include one HTML document in another recursively so you can reuse code easily
- Automatic HTML file to PageCarton Page conversion
- Embed PageCarton Widgets into any text-based files; so you can include dynamic contents in JavaScript and CSS files
- Recursively Embed PageCarton Widgets into other Widgets within HTML codes
- Use all existing PageCarton Theme design syntax interchangeably with new ones. E.g. Embed Static Replaceable Texts, PageCarton Logo, etc.
- Pass parameters into PageCarton Widget with JSON right in your HTML code.
How to use widgets in HTML Files
PageCarton Widgets are usually "embedded" in HTML codes to add some "dynamic" nature to the page. E.g. to display posts, display site categories, etc. Here is how to use the new syntax to embed a PageCarton widget in any HTML document
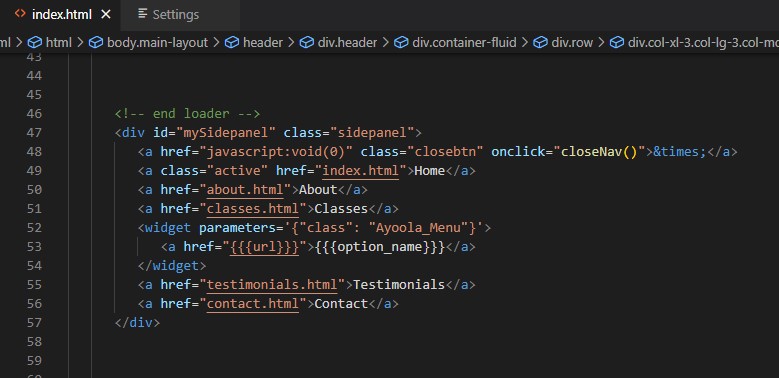
Embedding Widget
Use <widget> element to Embed PageCarton Widgets
<widget>
...
<!-- Your Regular HTML Content for the widget goes here -->
...
</widget>
Passing Parameters
You would need to pass parameters to the widget to allow them to function properly. There are currently two methods to pass parameters to widgets in an HTML code. The parameters must be set to a valid JSON string. The "class" parameter is required for all widget because that is how the system will know which widget to embed for you. Other parameters would be optional and based on the widget being used.
Setting Parameters Through Attributes
You can pass parameters to widgets as an attribute to the <widget> element. Attribute name to use should be "parameters" and value for the attrribute should be set to raw JSON string object for the parameters you want to set. A example code is shown below, Note that single quote has to be used to wrap the JSON Object because valid JSON must use double quotes. Wrong usage of single quotes and double quotes sometimes cause troubles with beginners:
<widget parameters='{ "class": "Sample_Widget_Class_Name", "parameter_name1": "parameter_value1" , "parameter_name2": "parameter_value2" }'>
...
<!-- Your Regular HTML Content for the widget goes here -->
...
</widget>
https://www.youtube.com/watch?v=2cKMoUI_8ow
Setting Parameters Through A Script Tag (Recommended)
Sometimes, some parameters can be too complicated to fit into an attribute. Here is another way to pass parameters to widgets. This is actually the preferred way to pass parameters to a widget because passing parameters via attributes can be problematic for beginners. So to avoid troubles, we recomment always passing parameters using the script tag method. Example is shown below:
<widget>
<script type="application/json">
{
"class": "Sample_Widget_Class_Name",
"parameter_name1": "parameter_value1",
"parameter_name2": "parameter_value2"
}
</script>
...
</widget>
https://www.youtube.com/watch?v=ZtuDNeVsWe8
Embedding Widget Recursively
Some advanced widget operations require that you insert a widget into another one. So you can recursively nest widgets into one another. Please note that inner widgets are always processed first when embedding widgets recursively by nesting <widget> element in another <widget> element. So the values of the variables of the inner widgets will be available first before that of the outer widgets.
<widget>
...
<widget>
...
</widget>
...
</widget>
To make the outer widget process first, use <widget-inner> for inner elements instead.
<widget>
...
<widget-inner>
...
</widget-inner>
...
</widget>
You can also use "-inner" suffix syntax recursively. To help guide the system on the order, when processing the widget
<widget>
...
<widget-inner>
...
<widget-inner-inner>
...
</widget-inner-inner>
...
</widget-inner>
...
</widget>
Widget Variables
Widgets usually have some data populated as variables internally. You can use these variables to output the data in your HTML code. For instance Application_Article_View widget is used to view a post on the page. The widget usually would have the Post Title populated as '' variable. So if you want to display the Post Title in the widget, you would use the variable in the HTML Code. Variables usually have '' format. See example of variable usage in the examples below:
<!-- Example of how to display a Post Content -->
<widget>
<!-- Pass relevant parameters -->
<script type="application/json">
{
"class": "Application_Article_View",
"article_url": "/2020/12/12/sample-post.html",
}
</script>
<!-- Below will output the Post Title content -->
<h1></h1>
<!-- Below will output the Post Description content -->
<blockquote>In an update to PageCarton that was available from August 2020, we added a new way to create and customize PageCarton Themes. In addition to existing ways of creating ...</blockquote>
<!-- Below will output the main Article content -->
<div></div>
</widget>
<!-- Example of how to display a Site Info Data -->
<widget>
<!-- Pass relevant parameters -->
<script type="application/json">
{
"class": "Application_SiteInfo",
}
</script>
<!-- Below will output the Site Headline content -->
<h1></h1>
<!-- Below will output the Site Description content -->
<p></p>
</widget>
Dealing with Recursion And Displaying Multidimentional Array Variable Data
Sometimes we have a multi-dimensional array data varriable in a widget. e.g. when displaying a multiple posts (with Application_Article_ShowAll) or site categories (with Application_Category_ShowAll). Though not all widget support recursion - only widgets with multidimensional data would function this way. See the following syntax to learn the general syntax to repeat HTML content for a multidimensional dataset.
Using the <repeat> syntax
We use the <repeat> syntax when we want to repeat a multidimensional dataset in a way that the html content would be the same form.
<repeat>
<!-- HTML content to repeat goes in here e.g. when showing posts or menu items -->
</repeat>
<!-- Example of how to display a set of posts, e.g. Slideshow, Blog, etc -->
<widget>
<!-- Pass relevant parameters -->
<script type="application/json">
{
"class": "Application_Article_ShowAll",
"article_types": "blog-post",
"add_a_new_post": 3,
"length_of_title": 20,
"length_of_description": 300,
"no_of_post_to_show": 6
}
</script>
<div>
<h1>Recent Blog Posts</h1>
<!-- Below will repeat the post content for all the available post -->
<repeat>
<div>
<h2></h2>
<p>In an update to PageCarton that was available from August 2020, we added a new way to create and customize PageCarton Themes. In addition to existing ways of creating ...</p>
</div>
</repeat>
</div>
</widget>
The above code will output something similar to
<!-- All the widget syntax codes would have disappeared in the main output -->
<!-- Remaining only the main html codes and variable values -->
<div>
<h1>Recent Blog Posts</h1>
<!-- Repeated code will show like this -->
<div>
<h2>Post 1</h2>
<p>Description of Post 1 will display here</p>
</div>
<div>
<h2>Post 2</h2>
<p>Description of Post 2 will display here</p>
</div>
<div>
<h2>Post 3</h2>
<p>Description of Post 3 will display here</p>
</div>
...
</div>
https://youtu.be/Vbr6CPl3cJM
Using <data-n> syntax
We use this method to specificallyy display the nth data in the multidimensional set. Sometimes it may be required to use this method of displaying multi-dimensional data instead of <repeat> . Especially when the HTML to display each data set isn't quite the same. 'n' represents numbers from 0, 1, 2, 3 etc.
<data-n>
<!-- HTML Content to display the nth data in the set -->
</data-n>
Repeat a specific column in the dataset - used when there is a child-multi-dimensional dataset
<repeat-data_column_name>
<!-- HTML content to repeat goes in here e.g. when showing posts or menu items -->
</ repeat-data_column_name >
Including Another HTML Document
We want to make reusing code easy while building PageCarton themes, so we allow the use of the <include> tag to recursively insert codes from another file dynamically. Use this syntax to bring codes from an HTML file into another file recursively.
<include href="another.html">
https://youtu.be/FqRrIeA2rG4
Examples
Here are examples of these functionalities in action. You can paste them into your code and start practicing them. You can use them intuitively or adapt them in your own design
Show Page Info
<!-- Example of how to display a Page Meta Info Data -->
<widget>
<!-- Pass relevant parameters -->
<script type="application/json">
{
"class": "Ayoola_Page_Info",
}
</script>
<!-- Below will output the current Page Headline content -->
<h1></h1>
<!-- Below will output the current page Description content -->
<p></p>
</widget>
Display Site Categories
<widget>
<script type="application/json">
{
"class": "Application_Category_ShowAll",
"add_a_new_post": 3,
"no_of_post_to_show": 6
}
</script>
<repeat>
<li><a href="/article/html-syntax-api-embedding-widgets"></a></li>
</repeat>
</widget>
Display Shopping Cart
<widget parameters='{ "class": "Application_Subscription_Cart" }'>
<a href="cart"></a>
<!-- Shopping Item -->
<div class="shopping-item">
<div class="dropdown-cart-header">
<span> Items</span>
<a href="/cart">View Cart</a>
</div>
<ul class="shopping-list">
<!--
<li>
<a href="" class="remove" title=" "><i
class="fa fa-remove"></i></a>
<a class="cart-img" href=""><img src="?width=70&height=70"></a>
<h4><a href=""></a></h4>
<p class="quantity"> x - <span class="amount"></span></p>
</li>
-->
</ul>
<div class="bottom">
<div class="total">
<span>Total</span>
<span class="total-amount"></span>
</div>
<a href="/cart" class="btn animate">Checkout</a>
</div>
</div>
<!--/ End Shopping Item -->
</widget>
Effecting URL Whitelisting on a Widget
<widget parameters='{ "class": "Application_Global", "url_whitelist": "/test" }'>
<div class="col-lg-9 col-12">
<p>This content will only show on a page with URL "/test"</p>
</div>
</widget>
Effecting a URL blacklist on a Widget
<widget parameters='{ "class": "Application_Global", "url_blacklist": "/test" }'>
<div class="col-lg-9 col-12">
<p>This content will be hidden on a page with URL "/test"</p>
</div>
</widget>
Sample Implementation of a Navigation System
<ul class="nav main-menu menu navbar-nav">
<li class="active"><a href="/">Home</a></li>
<!--Display default PageCarton Navigation-->
<widget parameters='{ "class": "Ayoola_Menu" }'>
<li><a href=""></a></li>
</widget>
<li>
<a href="#">Shop<i class="ti-angle-down"></i><span
class="new">New</span></a>
<ul class="dropdown">
<!--Dynamically create a new PageCarton Navigation named "shop-option"-->
<widget parameters='{ "class": "Ayoola_Menu", "menu_name": "shop-option" }'>
<li><a href=""></a></li>
</widget>
</ul>
</li>
<li>
<a href="#">Blog<i class="ti-angle-down"></i></a>
<ul class="dropdown">
<!--Dynamically create a new PageCarton Navigation named "blog-option"-->
<widget parameters='{ "class": "Ayoola_Menu", "menu_name": "blog-option" }'>
<li><a href=""></a></li>
</widget>
</ul>
</li>
<li><a href="/contact">Contact Us</a></li>
</ul>
Displaying Site Info
<widget>
<script type="application/json">
{
"class": "Application_SiteInfo"
}
</script>
<h1>Organization Name - </h1>
<p></p>
</widget>
Using <widget-inner> and <data-n>
<div class="col-12">
<div class="tab-content">
<widget parameters='{ "class": "Application_Category_ShowAll", "add_a_new_post": 3 }'>
<data-0>
<div>
<widget-inner parameters='{ "class": "Application_Article_ShowAll", "category": "", "add_a_new_post": 4, "true_post_type": "product", "trending": 100 }'>
<div>
<repeat>
<h3><a href="/article/html-syntax-api-embedding-widgets"></a></h3>
<div class="product-price">
<span></span>
</div>
</repeat>
</div>
</widget-inner>
</div>
</data-0>
<data-1>
<div>
<widget-inner parameters='{ "class": "Application_Article_ShowAll", "category": "", "add_a_new_post": 4, "true_post_type": "product", "trending": 100 }'>
<div>
<repeat>
<h3><a href="/article/html-syntax-api-embedding-widgets"></a></h3>
<div class="product-price">
<span></span>
</div>
</repeat>
</div>
</widget-inner>
</div>
</data-1>
<data-2>
- In an update to PageCarton that was available from August 2020, we added a new way to create and customize PageCarton Themes. In addition to existing ways of creating ...
</data-2>
</widget>
</div>
</div>
Using "pc_post_item_0" instead of <data-0>
<widget parameters='{ "class": "Application_Category_ShowAll", "add_a_new_post": 5 }'>
<div class="row">
<repeat>
<img src="/widgets/name/Application_IconViewer?url=&width=600&height=370">
<div class="content">
<p>In an update to PageCarton that was available from August 2020, we added a new way to create and customize PageCarton Themes. In addition to existing ways of creating ...</p>
<h3></h3>
<a href="/article/html-syntax-api-embedding-widgets">Shop Now</a>
</div>
</repeat>
</div>
</widget>
Embedding Widget in comment section in a CSS File
This sample shows how to set the PageCarton Site color in CSS
/*
<widget parameters='{ "class": "Application_Global" }'>
<widget-inner parameters='{ "class": "Application_SearchReplace", "search": ["#F7941D", "#f6931d"], "replace": "" }'>
*/
.preloader-icon span {
position: absolute;
display: inline-block;
width: 100px;
height: 100px;
border-radius: 100%;
background:#F7941D;
-webkit-animation: preloader-fx 1.6s linear infinite;
animation: preloader-fx 1.6s linear infinite;
}
#scrollUp i:hover{
background:#F7941D;
color:#fff;
}
.header .nav li .dropdown li .dropdown.sub-dropdown li a:hover{
color:#fff;
background:#F7941D;
}
/*
</widget-inner>
</widget>
*/
For more information on the variables and parameters, consult the codes of the widget using link similar to this: